The primary function of google bots is Crawl & Index the each and every page on the web! Which means, every single page exists on your site are indexed by the bots either you want it or not. So, what you do if don’t want to share or add the page to the search index.
Well, there no index no follow meta tag come in action.

When I listen this “word” first time in my blogging career. The first word comes to my mind was “fucckkk…. what the hell is this now?”
I honestly say I don’t know an even single word about it.
But after a lot of searches on the internet and communicate with some expert. I finally grab the useful information that I’m still using to optimize my as well as my client’s site.
In actual, no index no follow meta tag, is combine form of two different meta tags are
- noindex meta tag
- nofollow meta tag
Both are HTML code, which is add in the header of the HTML document to simply tell the bots “NO NEED TO INDEX THAT PARTICULAR PAGE”
<meta name="robots" content="selection">
Where
- Robots: Robots is used for all the bots, but you can define particle bots in place of Robots
- Selection: You can define the value (an action that you want to tell google)
For example:
<meta name="robots" content="noindex"/>
I recommended you to first learn about, what is Robots Meta Tag So that you can easily understand what I’m going to explain
In this article, you will learn the following things
- What no index no follow meta tag?
- Its syntax & Technical View
- Where & Why we use it?
So, let us start,
Table of Contents
ToggleWhat is no index no follow meta tag?
According to rbobtstxt.org
No index no follow meta tag is a special HTML <META> tag to tell robots(bots) not to index the content of a page, and/or not scan it for links to follow.
Let me explain in simple language
<meta name="robots" content="noindex,follow"/>
- nofollow meta tag means “To tell bots, no need to index this particular page” and
- noindex meta tag means “To tell bots, no need to follow the link present on that page.
So the combination of no index no follow meta tag, tell the bots that there is no need to index this post as well as no need to follow the link present on that page.
Syntax & Technical View of no index no follow meta tag.
nofollow and noindex meta tag is the types of robots meta tag and I already explain its syntax and its rule.
Here I just highlight only a few points.
Syntax:
<meta name="robots" content="noindex">
You can also define more than one value in single HTML tags,
For example;
<meta name="robots" content="noindex, nofollow">
If you want to block content from a particular search engine.
Suppose, from Google bot then, you have to replace the value of robots with the name of the search engine spider.
For example
<meta name="googlebot-news" content="noindex">
This syntax helps you to block only “Google news” bots and all other bots work normally as it working.
You can also block Multiple search engines spiders by separating them with commas.
For example,
<meta name="googlebot-news,bingbot" content="noindex">
Note: Googlebot understands any combination of uppercase and lowercase.
So each of these meta tags is interpreted in exactly the same way:
<meta name="robots" content="noodp"> <meta name="Robots" content="NoOdp"> <meta name="ROBOTS" content="NOODP">
The developer adds this code to ensure that Google will not index uncomplete website. So, to check this code is still present on your website (or on every single page) or not, simply
- Open the page (website) and check source page (Hold Cltr + U in chrome browser)

Note: This code must be placed in the head of the HTML document.
<html> <head> <title>...</title> <meta name="robots" content="selection"> </head> <body>....</body>
Where & Why we use “no index no follow meta tag”?
There is a number of reasons to make sure that search engines aren’t indexing certain pages on your website.
One of the most obvious use cases for marketers is “thank-you pages“.
In other words, after successfully complete the conversion you redirect your visitor to your “ThankYou page” where you provided the download link of some sort of ebook or pdf.
Suppose this Thankyou page is indexed by the google, then anyone can find this page by simply doing a quick search on Google.
So it is important to keep this page out of reach of the bots. we can do this by simply placing the no index no follow meta tag on the page.
The second reason is a duplicate content issue. Same niche website has the same Policy page, Term and condition page, Disclaimer page etc.
I’m just highlighting only a few pages, but there is a lot of other similar pages on your site that you don’t want to add in the search engine.
Let see some case where you need both meta tag.
Case 1: – Noindex meta tag
Suppose you add an ebook on your website and place the link of that file on “Page-A”
To keep Page-A out of search index, You have to add noindex meta tag in the head of the page.
This tells bots, no need to index that page, but the bots follow the link on page and index the other page (means download link on the ebook) and user can download the file by directly doing a quick search in the google.
Case 2: – Nofollow meta Tag
If you only add nofollow meta tag, then bots will not follow the link on the “Thankyou page”. but index your “Thankyou page” So, again user can download the page by simply doing a quick search in google about your “Thankyou page”
Case 3: – no index no follow meta tag
In this can, bots not index your page and follow the link on that page, Which means your ebook is safe.
Note: – But if any user link to your ebook then bots can index your ebook by going through that link.
How To Add “no index no follow meta tag” In The Page
There is a lot of methods to implement of no index no follow meta tag in the head of the page.
Some theme provides an option to add meta code in the header of the website, For example, Eleganttheme, Studiopress, Thrives etc, but I don’t recommend to use these feature.
Because in future if you switch the theme then your all code will be removed.
I recommended to using Plugin, to place a code in the header and footer of the website.
If you are using Yoast plugin for SEO, then you can add no index and no follow meta tag during writing a page and post.
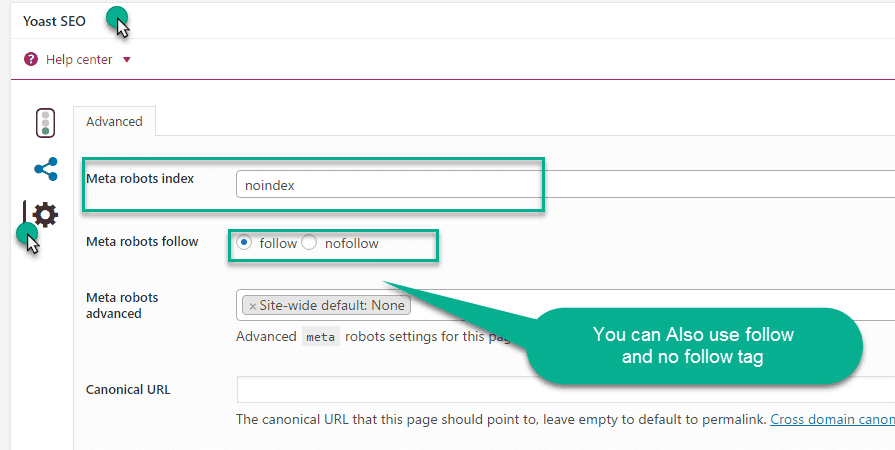
- Click Yoast SEO tab and then click on setting icon.
- Select the meta tag that you want to add in the page and save the setting.

Yoast automatically adds below code in the header of your current page.
<meta name="robots" content="noindex,nofollow">
This code blocks all the search engine, but if you want to block particular bots then you have to change the robots value.
Which means Yoast plugin will not work here.
In that kind of situation, make a code according to your need and paste in the header of the page with the help of a plugin.
Conclusion
No index no follow meta tag is not only handle the page have to be an index or not but also control the structure of your website. Quality page and useful information in the search can increase the Domain authority and Page rank of the website.
Remember to share this post with anyone who might benefit from this information, including your Facebook friends, Twitter followers and members of your Google+ group!
Also Support Us By Liking Our Facebook, Twitter, and Google+ Page.
If you have any suggestion or problem about no index no follow meta tag please feel free to comment below.












